Cómo muchos otros frameworks, React también está en constante evolución. Una de las novedades en la versión 16.7.9-alpha fue la introducción de Hooks, React Hooks.
¿Qué son Hooks?
Hooks es una nueva característica que te permite utilizar los states y otras características de React, como los ciclos de vida sin tener que escribir una class (ES6). ¿Interesante?
El objetivo es ayudarte a escribir mejores aplicaciones, pero aún no te recomiendo que lo utilices en Producción, ya que están en alpha y como he dicho antes, la API está en constante evolución. El equipo de React quiere incluirlos en React 16.7 después del feedback de la comunidad. La funcionalidad está bien para hacer pruebas y ver hacia dónde se dirige React.
¿Algún ejemplo?

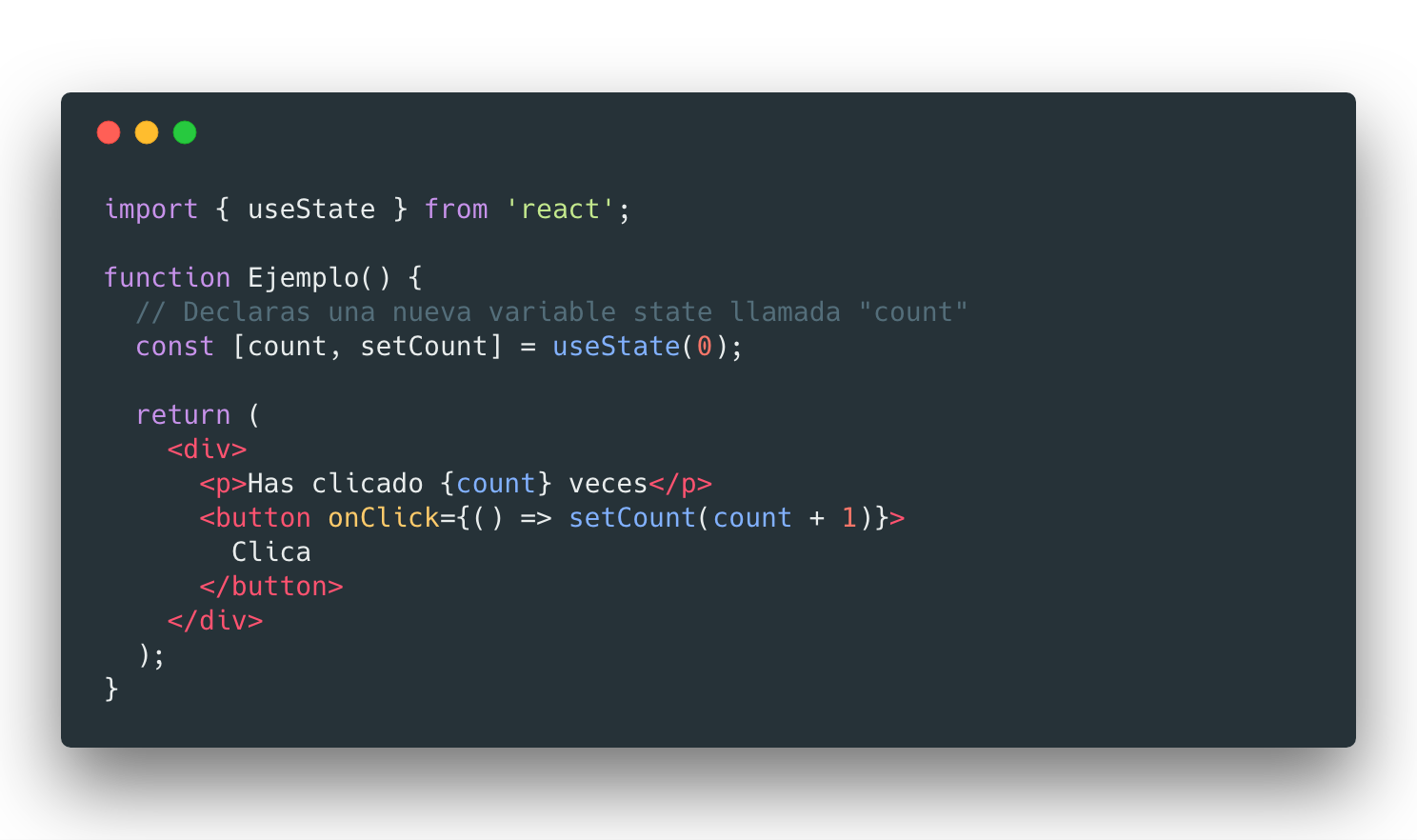
Puedes ver un ejemplo de código funcionando en codesandbox. O directamente aquí:
¿En qué me pueden ayudar los Hooks?
Lo hooks son una solución completamente opt-in, pues puedes probarlos en algunos componentes sin tener que reescribir el código existente. Desde mi punto de vista es una funcionalidad muy potente e importante de cara a simplificar, a no reinventar la rueda y a tener código más limpio y legible. Pues, como bien sabes, muchas veces es difícil reutilizar lógica de estados entre componentes sin reestructurar los componentes. ¿En cuantos componentes está envuelto el componente en que estás trabajando ahora? Con Hooks puedes reutilizar tu lógica stateful sin cambiar la hierarquia del componente. ¿Qué te parece?
Las partes importan más que los ciclos
Al mismo tiempo, el hecho de utilizar los ciclos de vida de los componentes de React, compomentDidMount(), componentDidUpdate(), etc... hacen que tus componentes sean demasiado complejos y difíciles de entender. Con Hooks puedes dividir un componente en pequeñas funciones teniendo en cuenta las partes que están relacionadas y no los métodos de ciclo de vida.
De la misma forma, y porque las clases “confuden a las personas” - ¿cómo funciona realmente this en JavaScript? - y las “máquinas” - por ejemplo, porque no minimizan muy bien, React usa Hooks para que tu utilices las funciones de React sin clases.
Tranquilo. React no tiene planes de remover las clases de su framework y recomienda que mantengas tu conocimiento sobre los conceptos básicos y propios de React. La idea de Hooks es que tengas una API que ataque directamente a los conceptos que ya conoces: props, states, ciclos de vida, etc…
Resumiendo, Hooks de React te pueden ayudar en:
- Evitar el uso de clases ES6, por su peculiaridad
- Aislar y compartir lógica stateful sin renderizar props u otros componentes
- Centrarte en la lógica, no en los ciclos de vida
Puedes seguir leyendo sobre los Hooks de React en su intro oficial.
Como funciona?
De una forma muy resumida y como has visto en la imagen arriba, tú llamas el useState dentro de tu componente y le añades un estado. React preserva el estado entre todas las acciones que se están reprocesando y useState retorna el valor del estado actual y la función que te permite actualizar el valor. Entonces tu puedes llamar a la función desde cualquier sitio. ¿Neat? :)
¿Algo más que deba saber?
Bueno, por un lado ya sabes que es mejor no utilizarlo en producción. Por otro lado, debes tener en cuenta llamar Hooks al nivel más alto y no llamarlos dentro de bucles, funciones anidadas o dentro de condiciones. Por cierto, Hooks solo tiene sentido dentro de funciones de React, no los llames desde tus funciones de JavasScript normales.
¿Has probado ya con React Hooks? ¿Crees que tiene sentido? ¿Tiene futuro?
Fuentes:
- https://medium.freecodecamp.org/how-to-build-a-todo-list-with-react-hooks-ebaa4e3db3b
- https://reactjs.org/docs/hooks-intro.html












